JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
そして3行目を変えて計算をしてみます。以下のようにしてください。
let count = 5 + 7;次に”Ctrl + Alt + n”でconsole.logを確認してください。”12″になっていることが確認できますね。
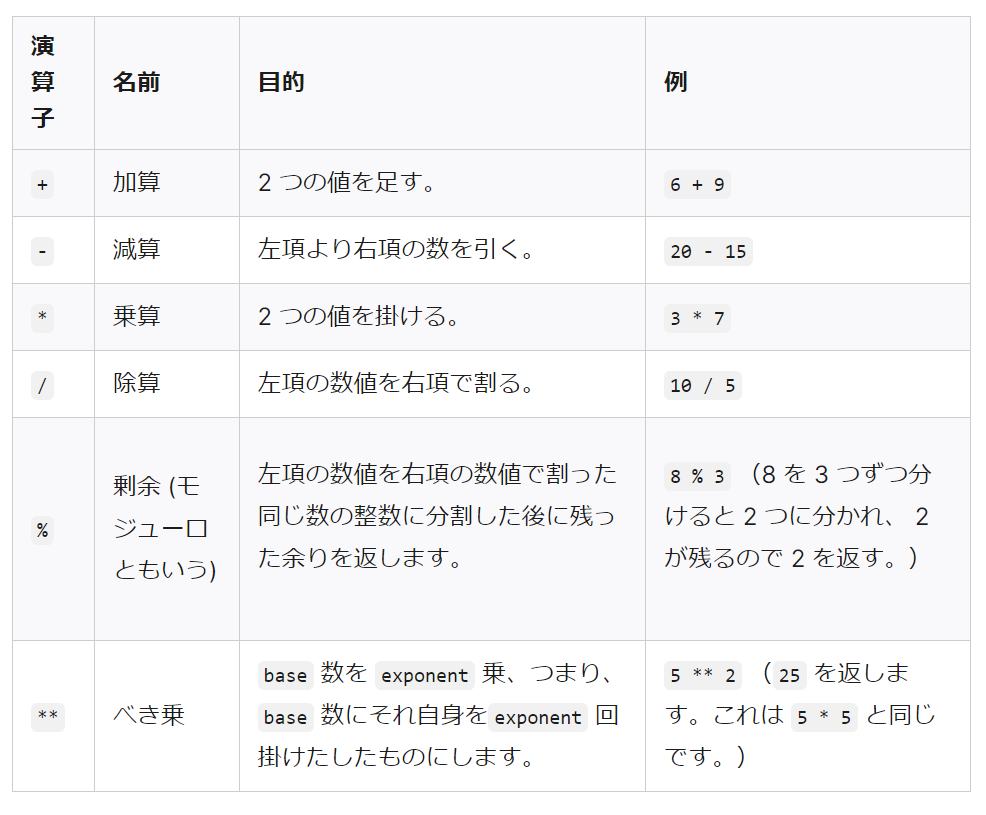
他にもいろいろな記号があり、公式サイトに以下のものがありましたので、掲載しておきます。いろいろやって試してみてください。

変数に数を入れ込む
変数に数を入れ込むこともできます。ではindex.jsを以下のようにしてください。
// document.getElementById("count-el").innerText = 5;
let firstBatch = 5;
let count = firstBatch;
console.log(count);そして”Ctrl + Alt + n”でconsole.logを確認してください。すると不思議なことに5と表示されますね。変数に数を入れるとその変数も数としてみなされることができます。
ではさらに以下のようにしてみてください。
// document.getElementById("count-el").innerText = 5;
let firstBatch = 5;
let secondBatch = 7;
let count = firstBatch + secondBatch;
console.log(count);
今度はコンソールに”12″と表示されるはずです。これはただ”secondBatch”を追加しただけで、特に新しいことはしていません。ぱっと見、文字列を足しているように見えますが、ちゃんと計算してくれています。
ではこれらをすべてコメントアウトしてください。”Ctrl + a”で全選択した後に”Ctrl + ?”が便利ですよ。
人間が〇歳年を取ると、犬は△歳年を取る
具体的には次のことをやります。
- “myAge”と”humanDogRatio”の二つの変数を作成する
- 2つを掛け算して、その結果を”myDogAge”に保存する
- コンソールに”myDogAge”を記録させる
ご存じの方もいるかもしれませんが、人間の1年は犬にとって7年分に相当します。つまり人間が1歳年を取ると、犬は7歳年を取ります。自分がもし犬だったら何歳なのかを計算してくれるプログラムを組みましょう。
先ほどのindex.jsのコメントアウトした下にコピペしてください。
// "myAge"と"humanDogRatio"の二つの変数を作成する
let myAge = 35;
let humanDogRatio = 7;
// 2つを掛け算して、その結果を"myDogAge"に保存する
let myDogAge = myAge * humanDogRatio;
// コンソールに"myDogAge"を記録させる
console.log(myDogAge);コンソールに”245″と表示されていれば成功です。こんなに簡単にプログラムを組むことができました。”myAge”に自分の年齢を自由に入れて計算することができます。
今日はここまでです。お疲れ様でした。




コメント