JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
JavaScriptを記述する
では早速JavaScriptを記述していきましょう。
h2タグの下に以下を追加してください。
<script></script>このスクリプトタグの中にはJavaScriptを記述することができます。
そしてその間に以下を追加してください。
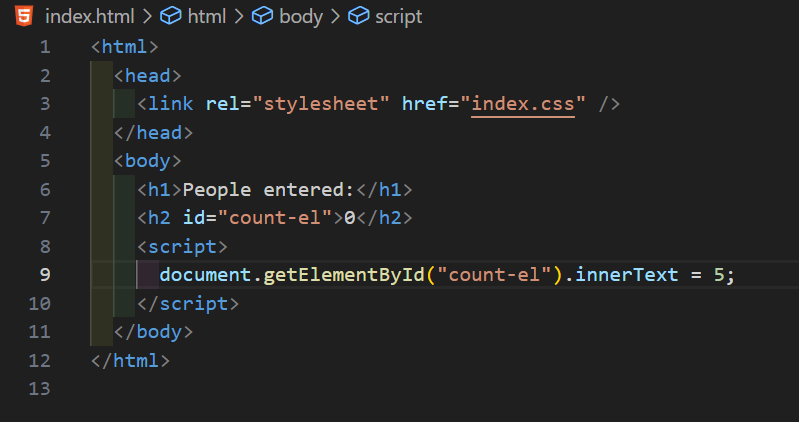
document.getElementById()()の中に”count-el”をダブルクォーテーション(“)ごと入れてください。これはid取得のためのメゾットです。ここではh2タグのidを指定しました。
そして以下のコードを()の後ろにコピペしてください。ドットも忘れずにコピーしてくださいね。
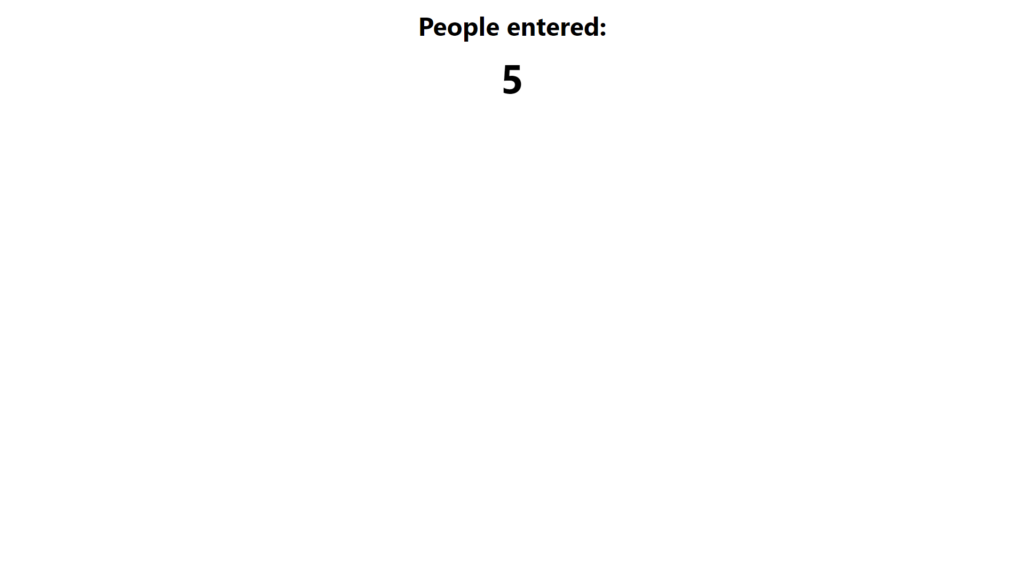
.innerText = 5そしてindex.htmlをブラウザで起動すると以下のようになることが確認できます。前回は0でしたが、5に変わっていますね。getElementByIdでcount-elを操作することができました。

このようにJavaScriptは記述していきます。

うまくいかない方はこれを参考にしてください。最後に”;”がついているのはバグを防ぐためです。この行はこれで終わりです。次の行から新しい処理をしてくださいという指定ができます。開業するときは必ずつけるようにしてください。
JavaScriptを別ファイルに記述する
しかし、このままだとhtmlファイルの中にJavaScriptを記述してしまっていますね。これだと今後バグを見つけにくくなってしまうので、新しく”index.js”というファイルを追加します。
作り方はこちらを参照してください。
そうしたらindex.htmlにある以下のコードを切り取り、index.jsに貼り付けてください。
次にscriptタグを以下のようにしてください。index.jsを読み込むように指定します。
<script src="index.js"></script>再びindex.htmlをブラウザで開いてください。コードは異なりますが、画面上は何も変わらないことがわかるでしょう。
今日のところは以上です。お疲れ様でした。




コメント