プログラミングをするならば必須のアイテムであるIDE。そのダウンロード方法と基本的な使い方をご紹介します!
IDEって何の略?
Integrated Development Environmentの略称です。直訳すれば統合開発環境です。よくテキストエディタと呼ばれます。
いろいろなIDEがありますが、今回は一番有名であるVisual Studio Codeをご紹介したいと思います。Microsoft社が作り拡張機能がたくさんあり、とても人気が高いです。
ダウンロード方法
私は一台しかパソコンを持っていないので、2つのOSのダウンロード方法を解説することはできません。「vs code ダウンロード方法」と検索するとたくさん出てきますので、そちらを参考にしていただいても構いません。
ダウンロード
まずはこちらのサイトに飛んでください。Macをお使いの方はMac向けを、Windowをお使いの方はWindows向けのものをダウンロードしてください。
ダウンロードする際の設定
ダウンロードされた「VSCodeUserSetup-x64-1.○○.〇.exe」というファイルを開いてください。〇のところはバージョン番号です。

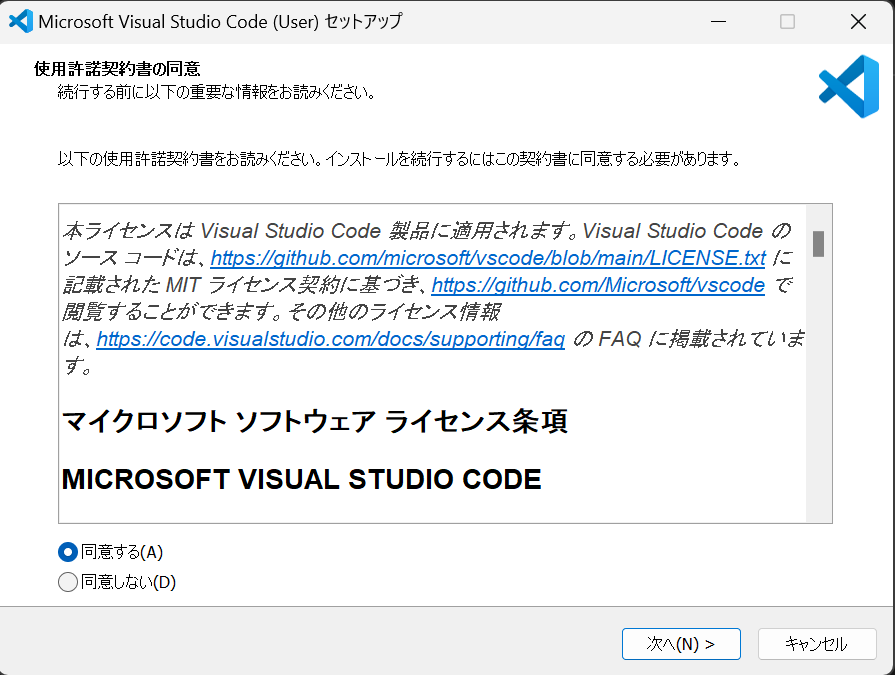
この画面が出てきたら同意するにチェックをつけ、次へをクリックします。

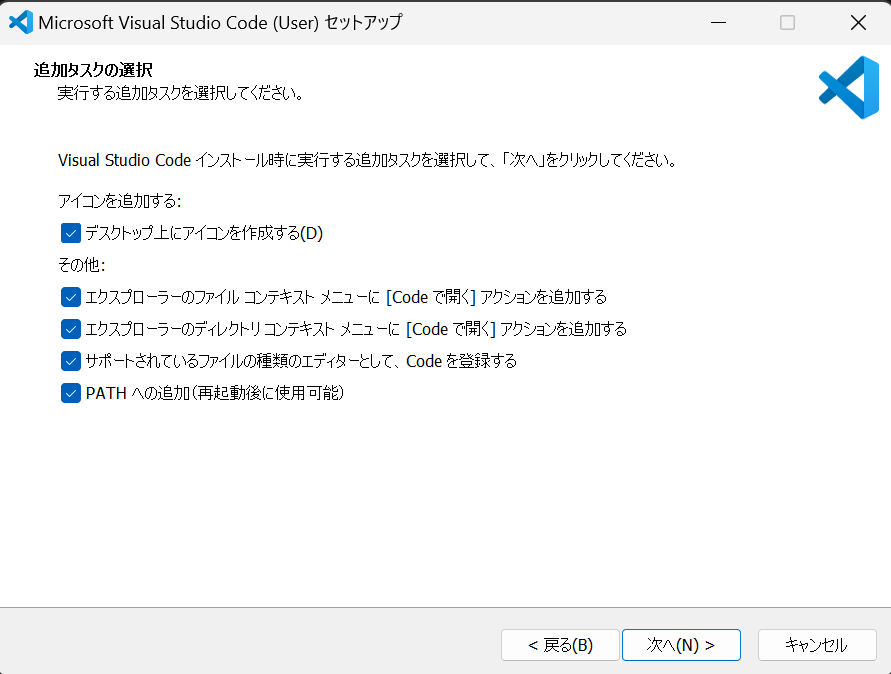
PATHへの追加は絶対に必要ですが、そのほかはオプションです。使い勝手を良くしたい方はすべてにチェックを入れましょう。

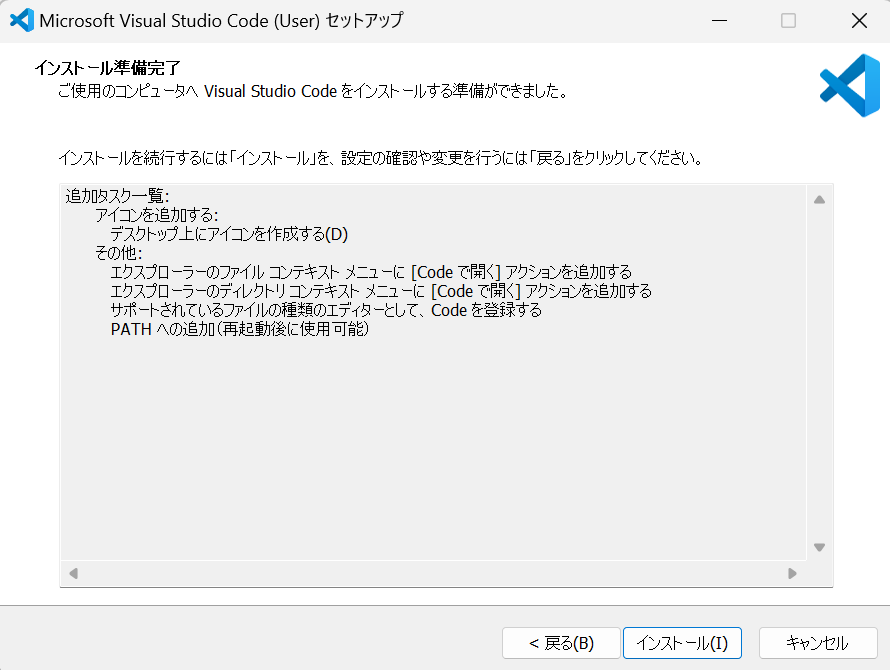
設定が完了したので、あとはインストールボタンを押すだけです!

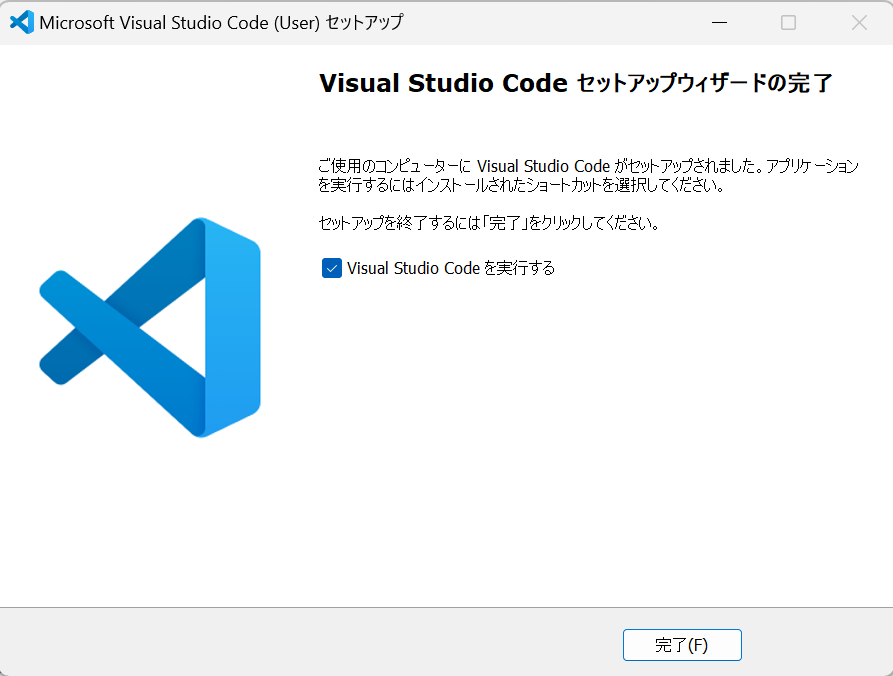
これでダウンロードが完了しました。簡単ですね。
VS codeを使いやすくする
VS codeを起動してください。
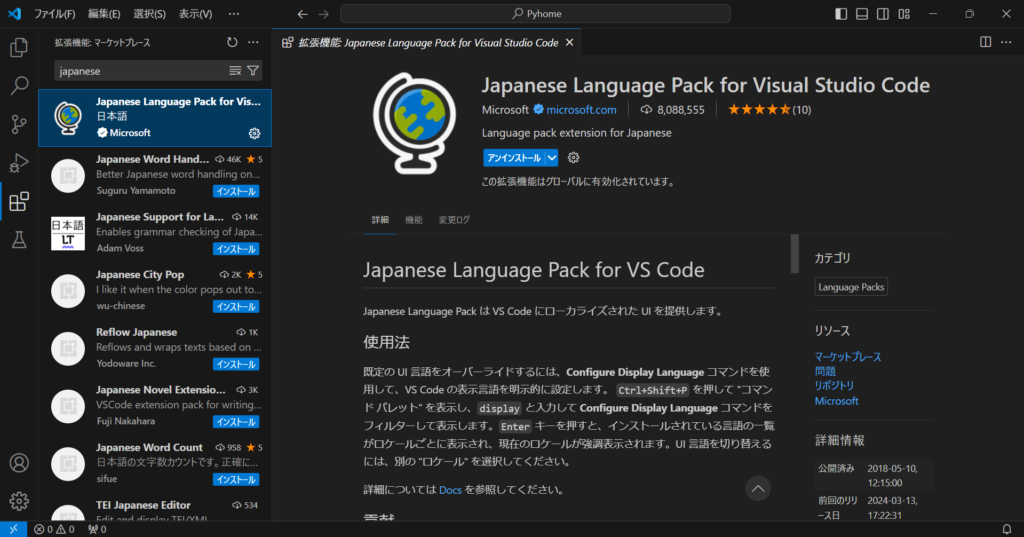
そして左側の四角が4つあるとこをクリックし、「japanese」と検索します。一番上に出てきたものをダウンロードしてください。

日本語になったでしょうか。これがまず必須の拡張機能です。
基本的な使い方
基本的な使い方を紹介しますね。本当に基本的なことなので他のサイトも参考にしてうまくVS codeを使用してください。
ファイルの開き方

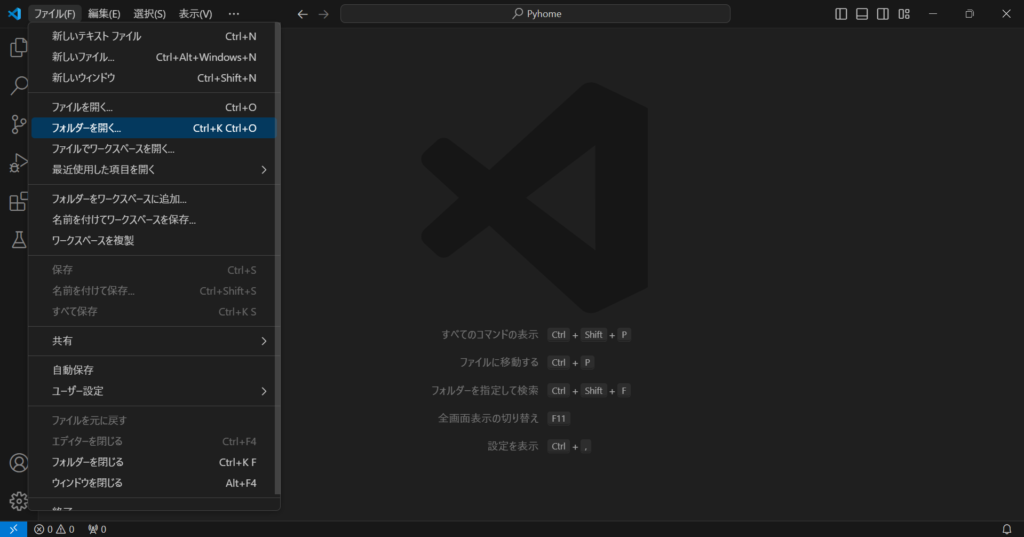
左上の「ファイル」を選択し、「フォルダーを開く」で開くことができます。
新しいファイルの作り方

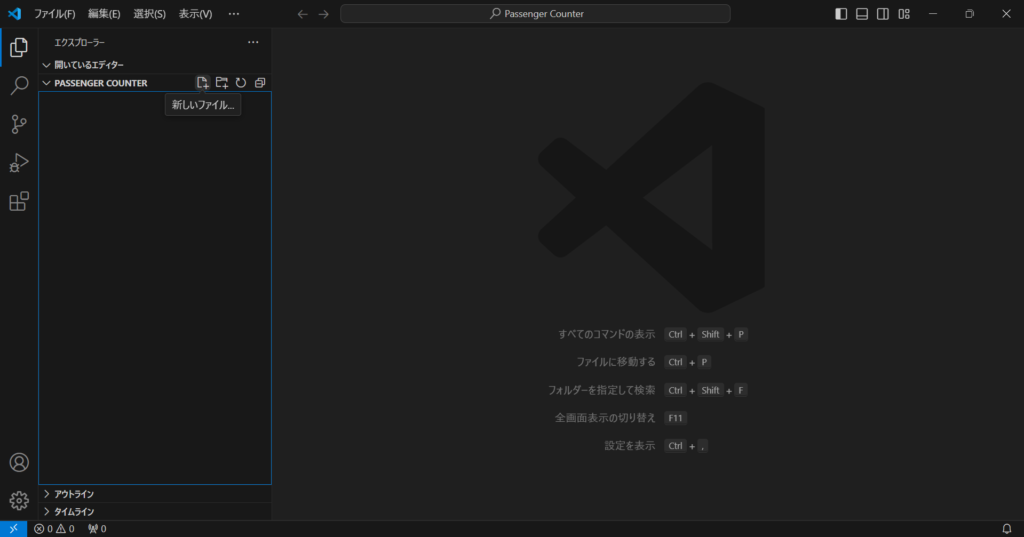
まず、左上の2枚ファイルが重なったようなアイコンをクリックします。次にファイルにプラスマークがついたボタンをクリックすると新しいファイルを作成することができます。
ファイルの保存方法
「Ctrl+s」でできます。Microsoft社が作成したソフトウェアなので、WordやExcelと一緒です。
まとめ
いかがだったでしょうか。これでいつでもプログラミングを始められますね✨
ご覧いただきありがとうございました。良い日々をお過ごしください。




コメント