最近は全くしていなかったのですが、久しぶりにプログラミングをしてみたくなりました。そのため、超が付くほどの初心者や、全く未経験の方向けに解説したいと思います。
私は全く触ったことがなかったのですが、これを機に少し勉強してみようと思います。
jQueryとは?
jQueryとはjavascriptというプログラミング言語のライブラリのことです。この時点で横文字が多くてよくわからないという人はどんどん次へ進んでください。この部分は知らなくてもプログラミングはできますので。
2006年1月にリリースされてから今もなおアップデートが続いており、常に進化しています。
ホームページというのはhtmlとcssとjavascriptで構成されており、その中で動きの部分を担当するのがjavascriptです。そのjavascriptを使いやすくするツールがjQueryです。
jqueryのチュートリアルを翻訳
では早速jQueryを触ってみましょう。こちらのページを参考に翻訳し、わかりやすくしていこうと考えています。
jQueryを始める準備をする
まずはデスクトップに「jQuery」というフォルダを作成します。このフォルダにjQueryのファイルやhtmlファイルを追加していきます。
jQueryのダウンロード
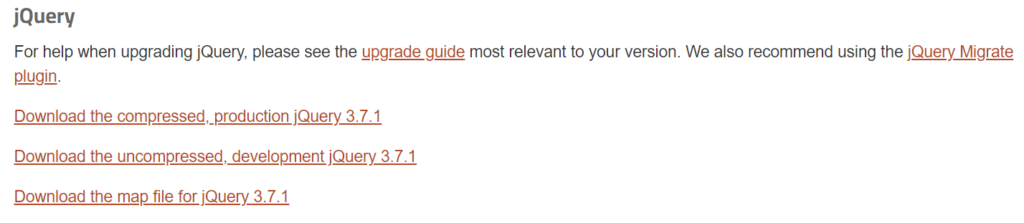
まずはこちらのページへ飛んでください。もしくは「jQuery ダウンロード」と検索して一番上に出てきたページに入ってください。jQueryがアップデートされたらページURLが変わっているかもしれないので、一応確認するようにお願いします。
様々なダウンロード方法があり、npmやyarn、git hubからのクローンも使用できます。しかし、本当の初心者にとっておそらく一番簡単だと思われるので、今回はこの方法にします。
そしてjQueryをダウンロードするため、「Download the compressed, production jQuery 3.7.1」をクリックしてください。

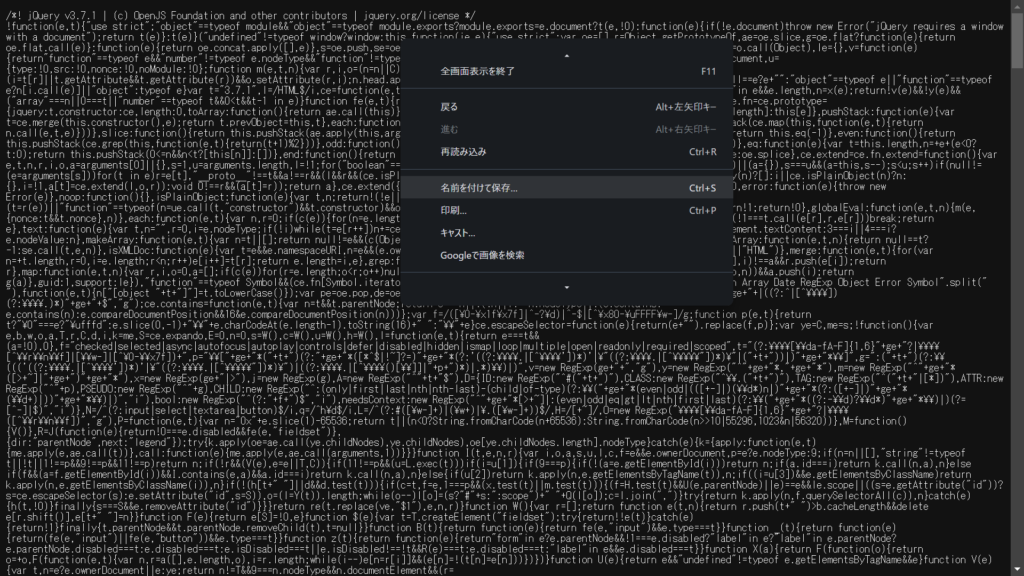
するととんでもない画面が現れますので、右クリックして名前を付けて保存をクリックします。

そして保存先をデスクトップのjQueryにして「jquery.js」というファイル名で保存してください。
実際にコーディングしてみる
そしたら次にテキストエディタでjQueryフォルダの中に「jquery.html」を作成します。そして以下をコピペして貼り付けてください。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<body>
<a href="http://jquery.com/">jQuery</a>
<script src="jquery.js"></script>
<script>
// ここにコードを打ち込みます。
</script>
</body>
</html>これで一つホームページができました。
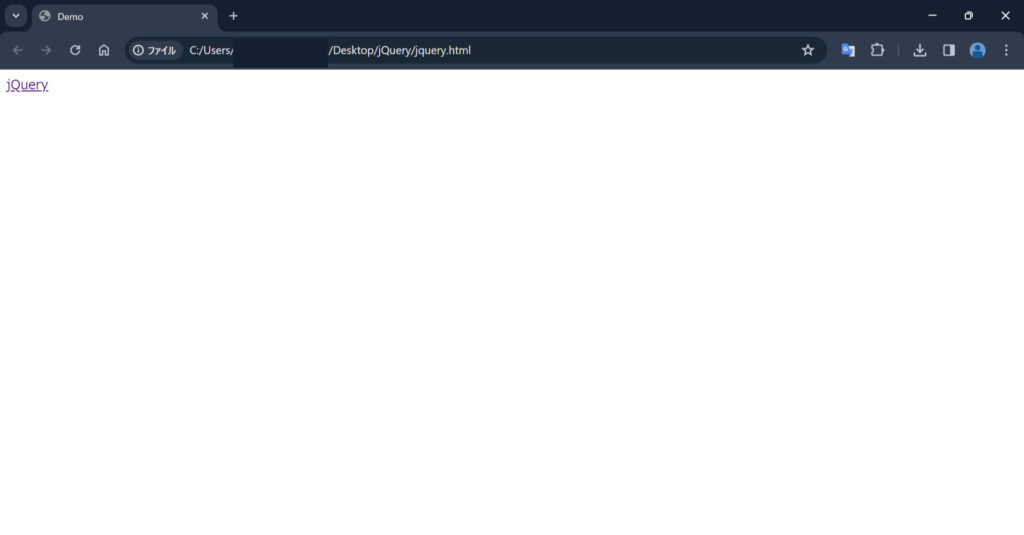
ではいったんテキストエディタを閉じて、jquery.htmlをブラウザで開いてみましょう。edgeでもchromeでも構いません。
すると以下のような画面になるはずです。

こうなっていれば成功です。
今回のところは以上です。ぜひ次回も楽しみにしていてください!




コメント