JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
ボタンを追加する
ではindex.htmlを開いてください。ボタンを追加したいので、h2タグの下に以下を追加してください。
<button id="increment-btn">INCREMENT</button>ブラウザでindex.htmlを開くと以下のようになっているはずです。

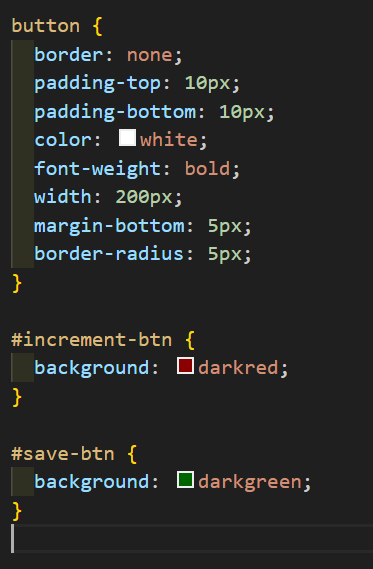
ただしまだボタンは何の機能も持ちません。見た目だけです。実はもうcss.htmlに装飾の部分は書かれていました。以下の部分がその装飾部分です。

ボタンに機能を追加する
では今から機能の部分を実装していきます。やることは以下です。
ではindex.htmlを開いてbuttonタグを以下のように修正してください。
<button id="increment-btn" onclick="increment()">INCREMENT</button>onclickとはクリックされたときにイベントを発火させるものです。ここでの意味はクリックされたらincrement()を行うように指定しています。
次はindex.jsを開いてください。前回少しいじりましたが、最初の5行だけ残して後は消してしまって構いません。最初の5行は後で使います!
では以下のコードをコピペしてください。
function increment() {
console.log("The button was clicked")
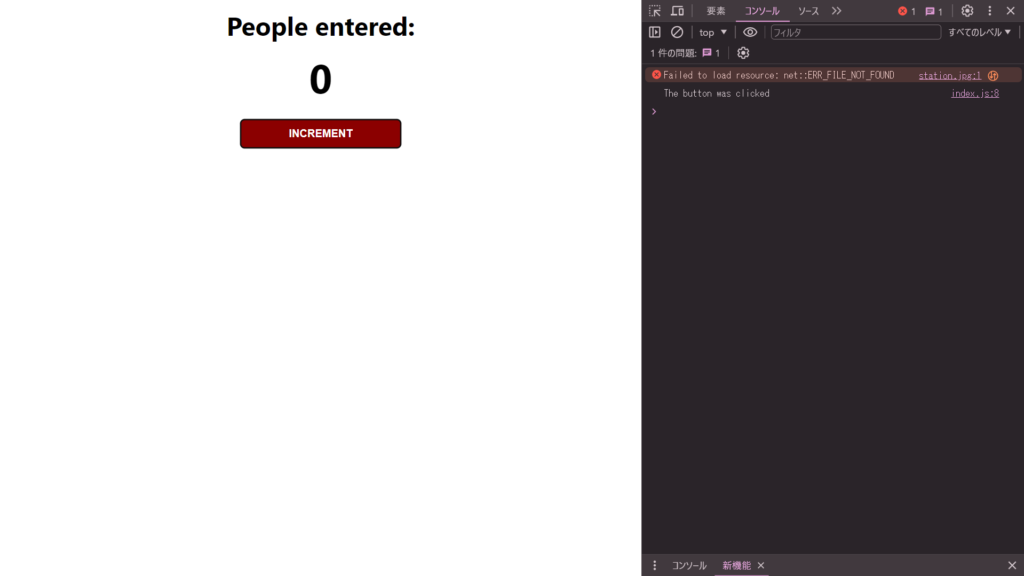
}ではブラウザでindex.htmlを開いてください。Ctrl+Shift+i(Macをお使いの方はCmd+Shift+i)でターミナル画面が表示されるかと思います。そのままボタンをクリックしてみてください。以下のような画面になるでしょう。

「The button was clicked」と表示されているのが見れましたでしょうか。そうなっていれば成功です。
今日はここまでです。お疲れ様でした。




コメント