JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
ここではプログラミングの基礎である「変数」について学びます。スクリンバの動画では今日が記念すべきプログラミングの第一歩の日になり、あなたの人生が良い方向に変わると言っています。ちょっと大げさですね。
コメントアウト
ではindex.jsを開いてください。1行だけ記述してありますね。それの先頭に「//」を追加してください。これはコメントアウトと言って、その行を無視してくれます。メモに便利です。Ctrl + /でつけたり、外したりできます。
変数の基本
そのまま3行目に以下のコードを張り付けてください。
let count = 0;letというのは定義をしてくれます。ここではcountを定義し、ゼロを入れ込みました。”=”は同じという意味ではなく、代入するという意味です。
コンソールの使い方
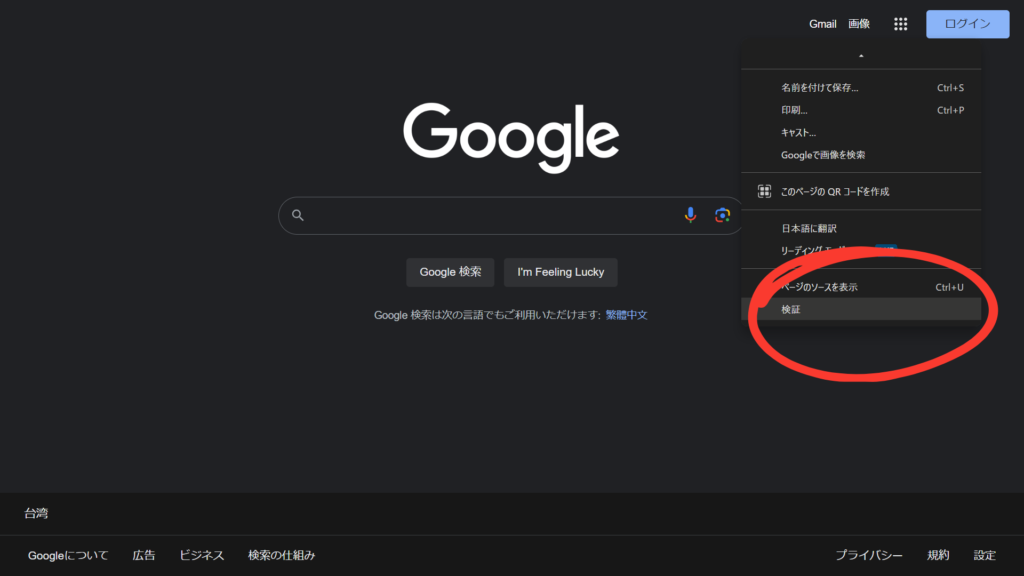
今回はChromeでのコンソールの使い方を見てみましょう。Chromeを開いたら右クリックをしてください。そうすると一番下に「検証」があるのでクリックしてください。

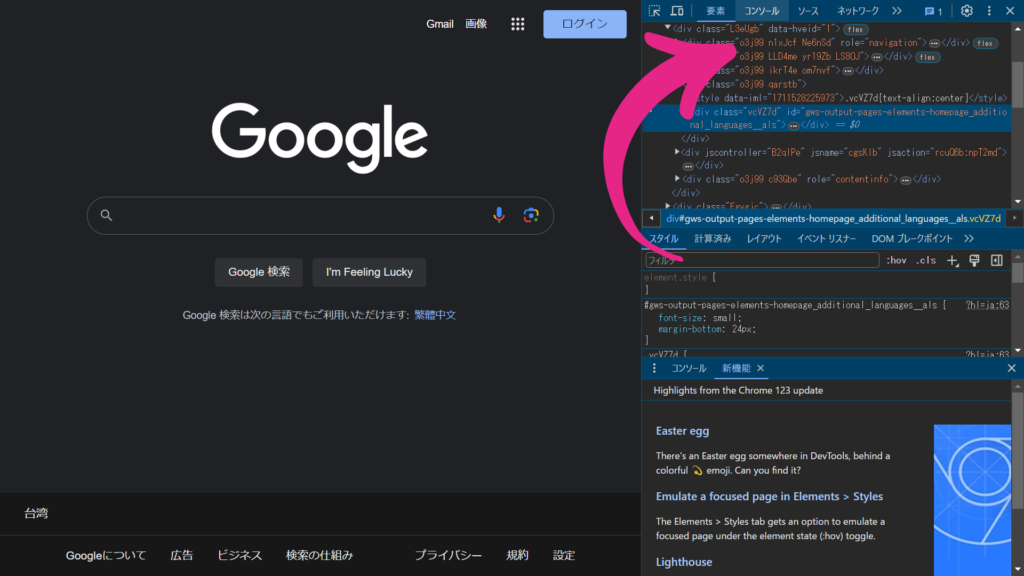
そうしたら次に右上のコンソールをクリックします。

これがコンソールと呼ばれる画面です。では実際に打ち込んでみましょう。以下のコードをコピペしてください。
let count = 0;次に以下のコードをコピペします。
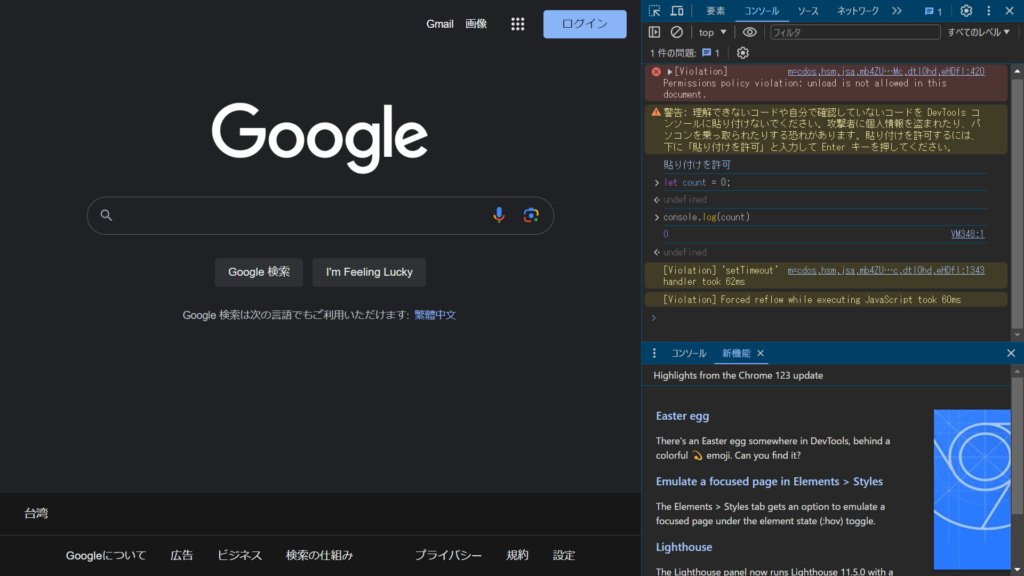
console.log(count);すると以下のように「0」が返ってくると思われます。

私の場合、コピペしようとしたら「貼り付けを許可」と入力してくださいと言われました。もしそのような指示がある場合はそれに従ってください。
これがコンソールです。ここにもコードを記述することができます。
変数を定義する
ここでは変数を定義し、コンソールに表示させることを目標にします。ではindex.jsを開いてください。
以下をコピペします。コメントアウトも非常に重要ですのでそのままコピペしてください。
// myAgeという変数を定義し、値をセットします
let myAge = 35;
// コンソールにmyAge変数を記録させます
console.log(myAge);そしてこの順番が大事です。まず変数を定義してから出力する。これが絶対です。コンピュータは上から順番に読み込んでいきますので、先に定義をすることを忘れないでください。
コンソールをVS Code上で見る方法
console.logをVS Code上で見たいですよね。そんな時に便利な拡張機能の使い方をご紹介します。
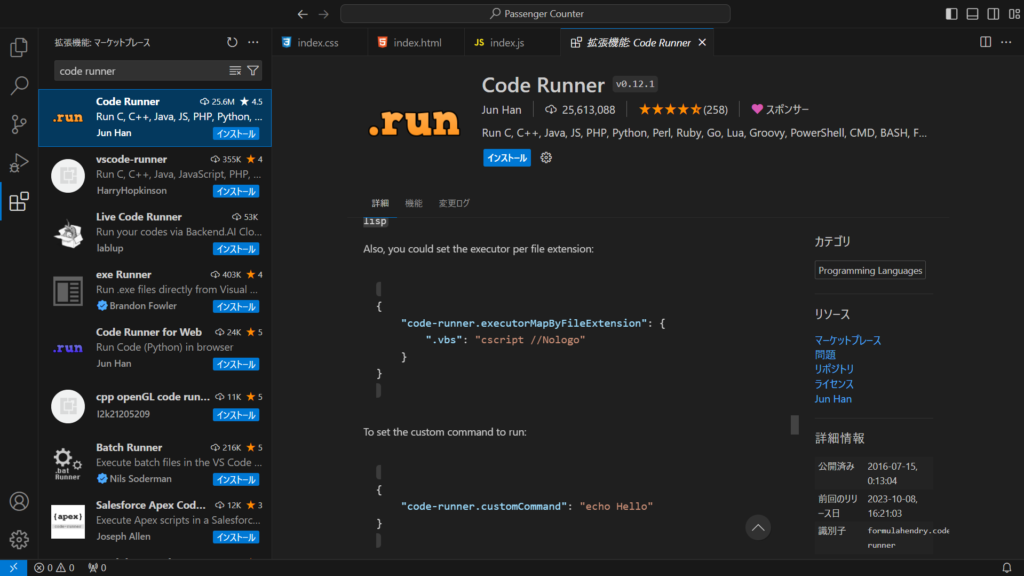
まず、拡張機能で「code runner」と検索します。そして以下の画像の拡張機能をダウンロードしてください。

インストールが終了したら、3つの方法でconsole.logを確認することができます。
①Ctrl + Alt + Nで開く
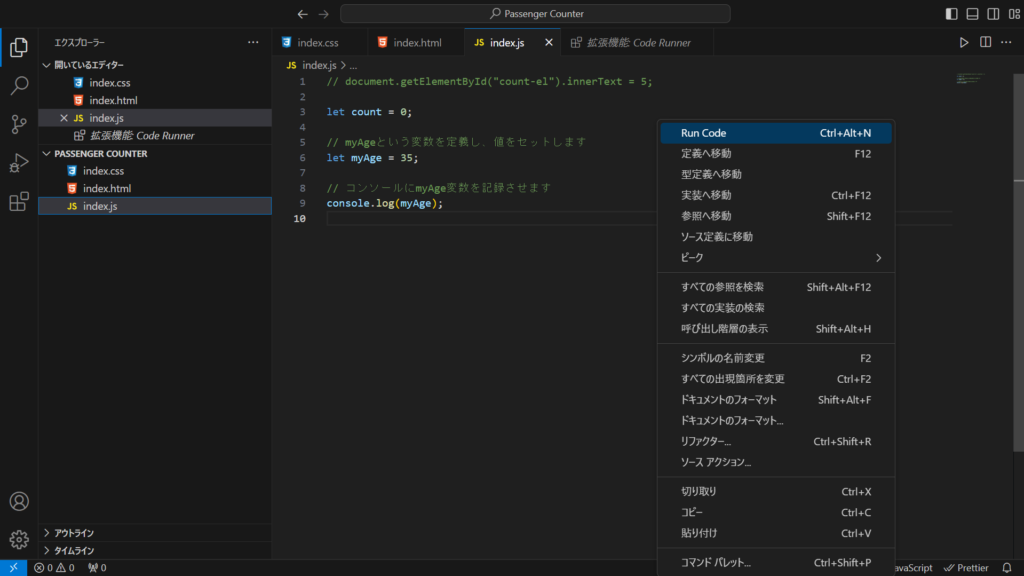
②右クリックで「Run Code」を選択する
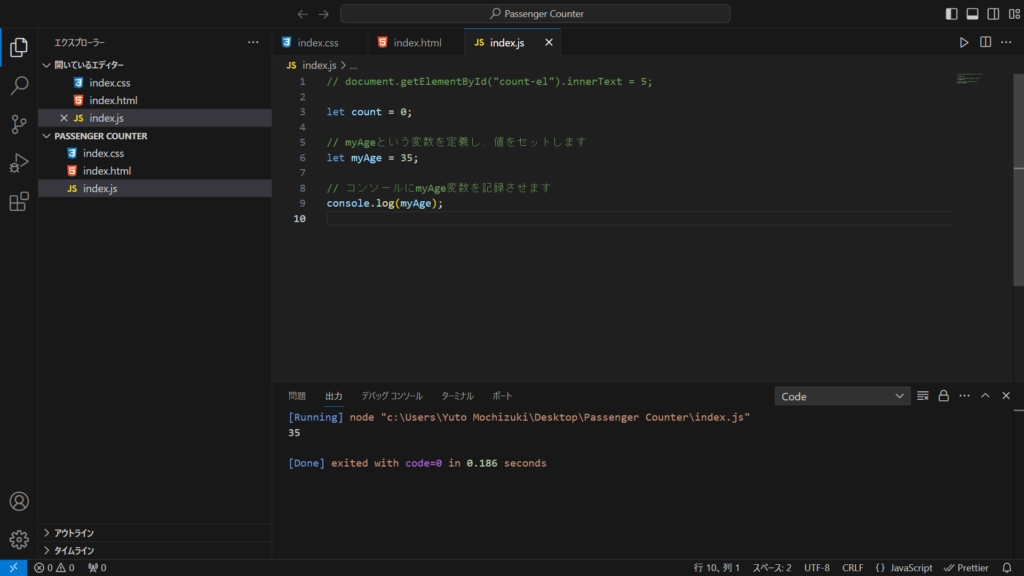
③js拡張子を開いた状態で、右上にある再生マーク(▷)をクリックする


するといかがでしょうか。ちゃんと「35」と表示されていますね。これでconsole.logを確認することができるようになりました。
今日はここまでです。お疲れ様でした。




コメント