JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
要素を付け足す楽な方法
では今回までの総復習をしてみましょう。HTMLファイルから要素を取得しレンダリングする練習です。
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="welcome-el"></p>
<script src="index.js"></script>
</body>
</html>// "welcome-el"の段落を取得し、変数に入れてください。
// "name"と"greeting"の変数を作成し、ページに表示させたい名前とあいさつを初期化してください。
// "welcomeEl.innerText"を用いて、ウェルカムメッセージを表示させてください。では以下に回答例を示します。
// "welcome-el"の段落を取得し、変数に入れてください。
let welcomeEl = document.getElementById("welcome-el");
// "name"と"greeting"の変数を作成し、ページに表示させたい名前とあいさつを初期化してください。
let name = "IT×海外の日常";
let greeting = "おかえりなさい ";
// "welcomeEl.innerText"を用いて、ウェルカムメッセージを表示させてください。
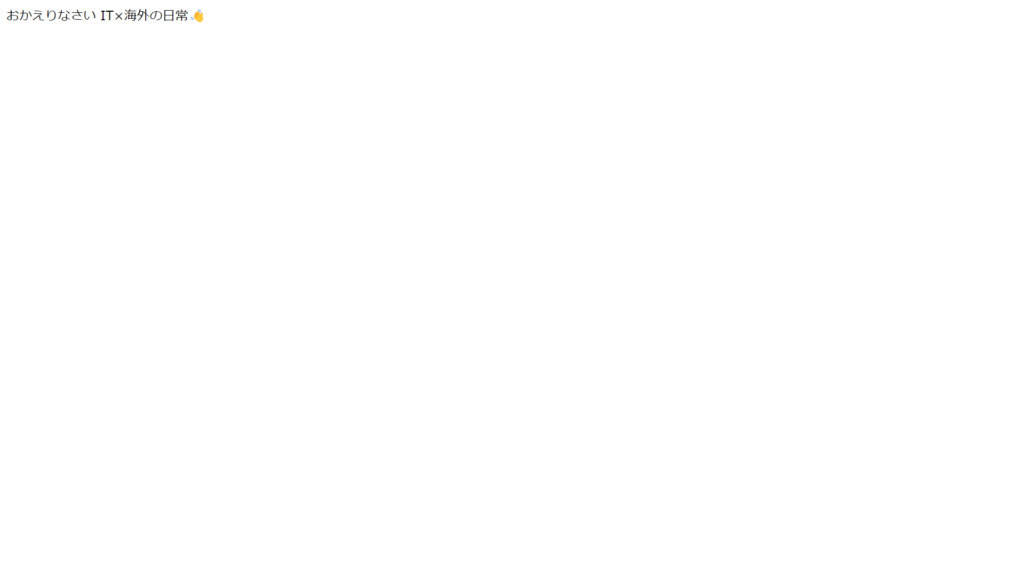
welcomeEl.innerText = greeting + name;では先ほどのコードに以下を追加してください。ヒントも用意しましたので、参考にしてみてください。
// 最後に👋を付け足してください。
// これより下にコードを記述してください。
// ヒント: count = count + 1余談ですが、絵文字は英語で”emoji”というそうです。全然知りませんでした。では成功画面と回答例を下に示します。

let welcomeEl = document.getElementById("welcome-el");
let name = "IT×海外の日常";
let greeting = "おかえりなさい ";
welcomeEl.innerText = greeting + name;
// 最後に👋を付け足してください。
// これより下にコードを記述してください。
// ヒント: count = count + 1
welcomeEl.innerText = welcomeEl.innerText + "👋";
// もしくは以下でも可
// welcomeEL.innerText += "👋";一番下の行を見てください。もし変数の名前を変える必要がないならば、一番下の行の方法が簡単で分かりやすいです。
わかりやすいコードを書くことはバグを追ったり、修正をしたりするときに楽になるので、積極的にわかりやすいコードに変えていきましょう。
通行人カウンター作成の続き
では上記で使ったことを応用して、通行人カウンターの続きを書いていきましょう。
let countEl = document.getElementById("count-el")
let count = 0
function increment() {
// +=を使用して以下のコードを修正してください。
count = count + 1
countEl.innerText = count
}
function save() {
console.log(count)
}簡単ですね。”count += 1″にすればいいだけです。
では一気にステップアップして難しいかもしれませんが、以下のコードを書いてみてください。グーグルで調べてみたり、chatGPTに聞いたりして頑張ってみてください。
<html>
<head>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h1>People entered:</h1>
<h2 id="count-el">0</h2>
<button id="increment-btn" onclick="increment()">INCREMENT</button>
<button id="save-btn" onclick="save()">SAVE</button>
<p id="save-el">Previous entires: </p>
<script src="index.js"></script>
</body>
</html>// 1. "save-el"を引数に指定し、"saveEl"と呼ばれる変数に格納してください。
let countEl = document.getElementById("count-el");
let count = 0;
function increment() {
count += 1;
countEl.innerText = count;
}
function save() {
// 2. "12 - "のように、数とダッシュ記号の両方を含む変数を作成してください。
// 3. "innerText"を使い、"saveEl"の中で変数をレンダリングしてください。
// 備考: 現在残っている段落の要素は消さないようにしてください。
console.log(count);
}難しく感じたかもしれませんが、答えをみたらそういうことかと納得するはずです。
以下にポイントと回答例を挙げておきます。
1.は問題ありませんね。2.でのポイントはダッシュの前後に半角スペースを入れることです。これを入れないとみずらくなってしまいます。
3.でのポイントは変数だけでなく、要素も式を作れるということです。
【回答例】
// 1. "save-el"を引数に指定し、"saveEl"と呼ばれる変数に格納してください。
let saveEl = document.getElementById("save-el");
let countEl = document.getElementById("count-el");
let count = 0;
function increment() {
count += 1;
countEl.innerText = count;
}
function save() {
// 2. "12 - "のように、数とダッシュ記号の両方を含む変数を作成してください。
let countStr = count + " - ";
// 3. "innerText"を使い、"saveEl"の中で変数をレンダリングしてください。
// 備考: 現在残っている段落の要素は消さないようにしてください。
saveEl.innerText += countStr;
console.log(count);
}以下に成功画面を示しておきます。
文字列だけを引数に指定する
これでも正解ですが、ちょっと一工夫付け加えてみましょう。
実はinnerTextというのはテキストしか指定していません。
innerTextをtextContentに替えてみましょう。
表面上はあまり変わりありませんね。
しかし、いろいろな情報を含めることができます。
詳しくは以下を参照してください。

カウントを0にしたい
saveボタンをクリックしたときにカウントがゼロになるように設定したいです。少し考えてみてください。
実はこの設定は簡単で、以下のように1行だけ設定するだけで可能です。
// 1. "save-el"を引数に指定し、"saveEl"と呼ばれる変数に格納してください。
let saveEl = document.getElementById("save-el");
let countEl = document.getElementById("count-el");
let count = 0;
function increment() {
count += 1;
countEl.textContent = count;
}
function save() {
// 2. "12 - "のように、数とダッシュ記号の両方を含む変数を作成してください。
let countStr = count + " - ";
// 3. "innerText"を使い、"saveEl"の中で変数をレンダリングしてください。
// 備考: 現在残っている段落の要素は消さないようにしてください。
saveEl.textContent += countStr;
console.log(count);
countEL.textContent = 0;
}今日はここまでです。お疲れ様でした。




コメント