JavaScriptを簡単にわかりやすく、公式に則って勉強していきましょう!
シリーズ一覧はこちら。
DOMとは
document.getElementById("count-el");みなさんこの部分は気になりませんでしたでしょうか。実はこの部分DOMと呼ばれます。
DOMとはDocument Object Modelの略称です。
ご存じかもしれませんが、「JavaScriptを使用してどのようにウェブサイトを修正するか」ということです。ちょっとピンときませんね。
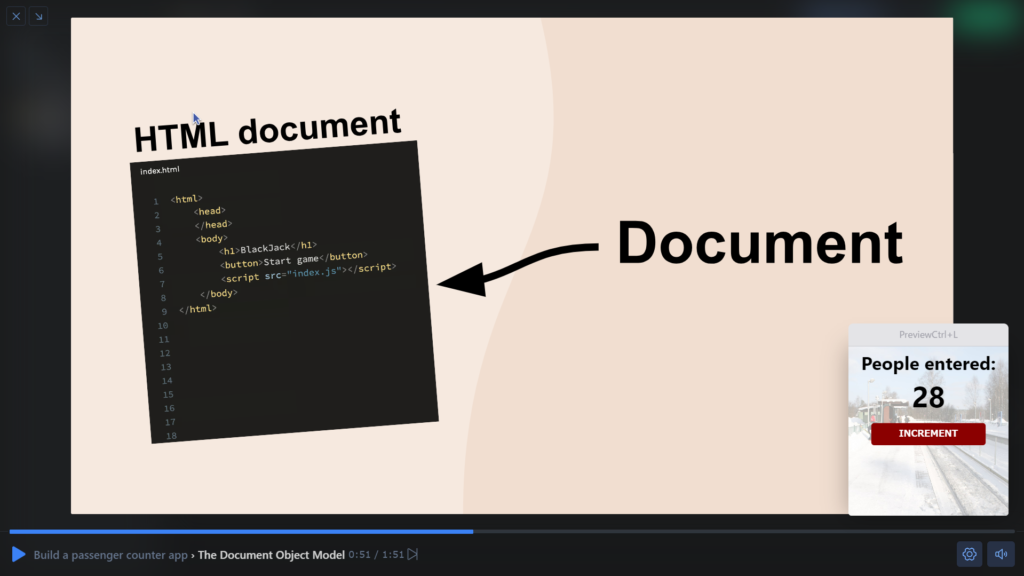
documentというのはhtml documentのことで、記述されている文章のことを指します。

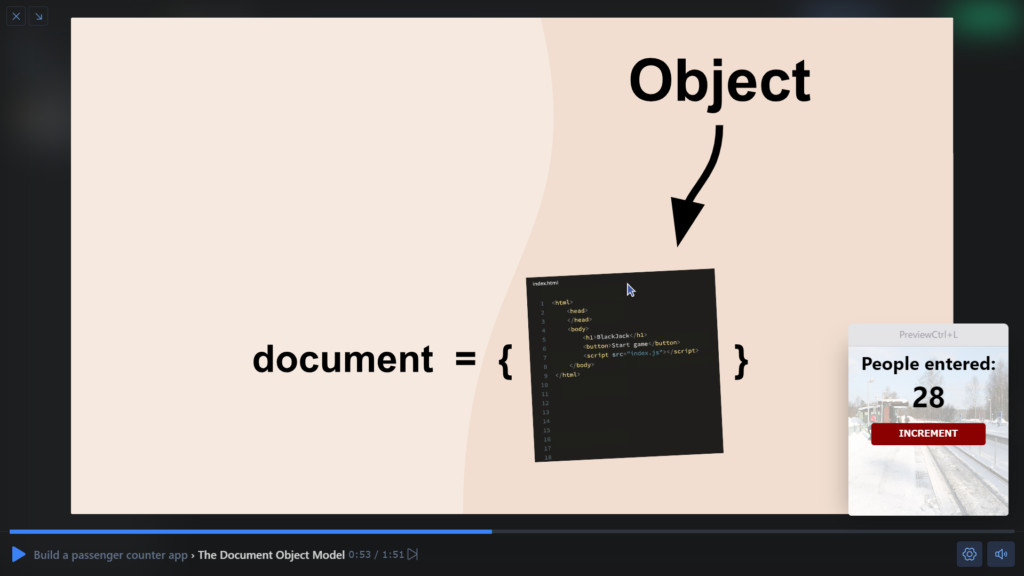
objectというのは直訳したら「物体」や「対象」という意味です。プログラミング業界では訳されず、「オブジェクト」と言われることが多いです。

documentの中の対象物だという理解でいいかと思います。
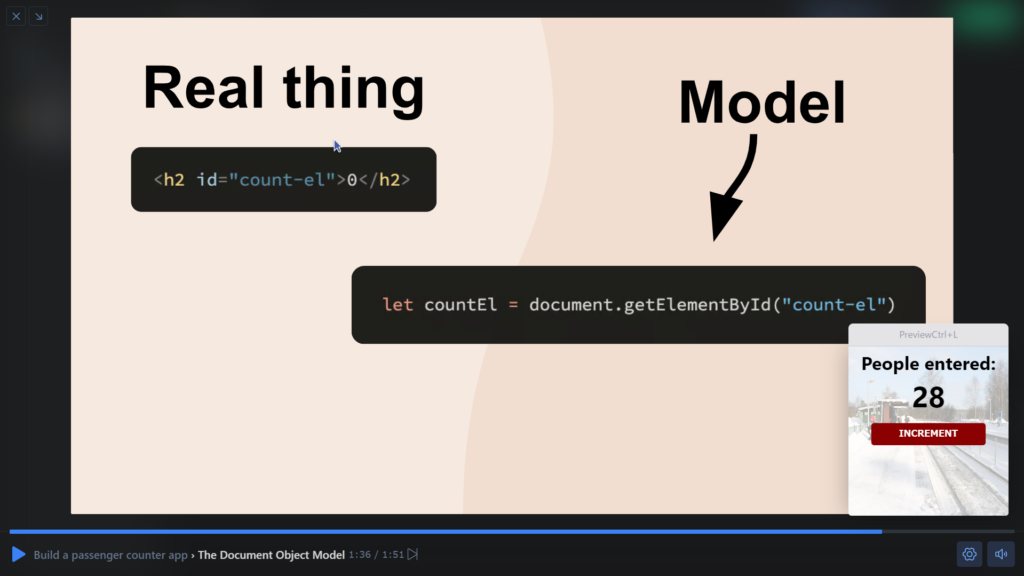
そして最後のmodelというのはそのままです。本物ではなく、本物のようなもので形だけをとらえているものというと分かりやすいでしょうか。

DOMという単語を聞いたら頭の中で、「JavaScriptを使用してどのようにウェブサイトを修正するか」と変換してください。
もっと詳しく知りたい方はこちらにも詳しく説明がありますので、参考にしてください。
ファンクションを追加する
ではここで問題です。以下のコメントアウトに従い、コードを書き足してください。
let countEl = document.getElementById("count-el")
let count = 0
function increment() {
count = count + 1
countEl.innerText = count
}
// 1. 呼ばれたときにcountをコンソールに出力するsave()ファンクションを作成してください。<html>
<head>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h1>People entered:</h1>
<h2 id="count-el">0</h2>
<button id="increment-btn" onclick="increment()">INCREMENT</button>
<!-- 2. SAVEボタンを作ってください。
idを"save-btn"にセットし、クリックされたときにsave()ファンクションを呼び出してください。 -->
<script src="index.js"></script>
</body>
</html>できましたでしょうか?回答は以下を参考にしてください。
let countEl = document.getElementById("count-el")
let count = 0
function increment() {
count = count + 1
countEl.innerText = count
}
// 1. 呼ばれたときにcountをコンソールに出力するsave()ファンクションを作成してください。
function save() {
console.log(count)
}<html>
<head>
<link rel="stylesheet" href="index.css">
</head>
<body>
<h1>People entered:</h1>
<h2 id="count-el">0</h2>
<button id="increment-btn" onclick="increment()">INCREMENT</button>
<!-- 2. SAVEボタンを作ってください。
idを"save-btn"にセットし、クリックされたときにsave()ファンクションを呼び出してください。 -->
<button id="save-btn" onclick="save()">SAVE</button>
<script src="index.js"></script>
</body>
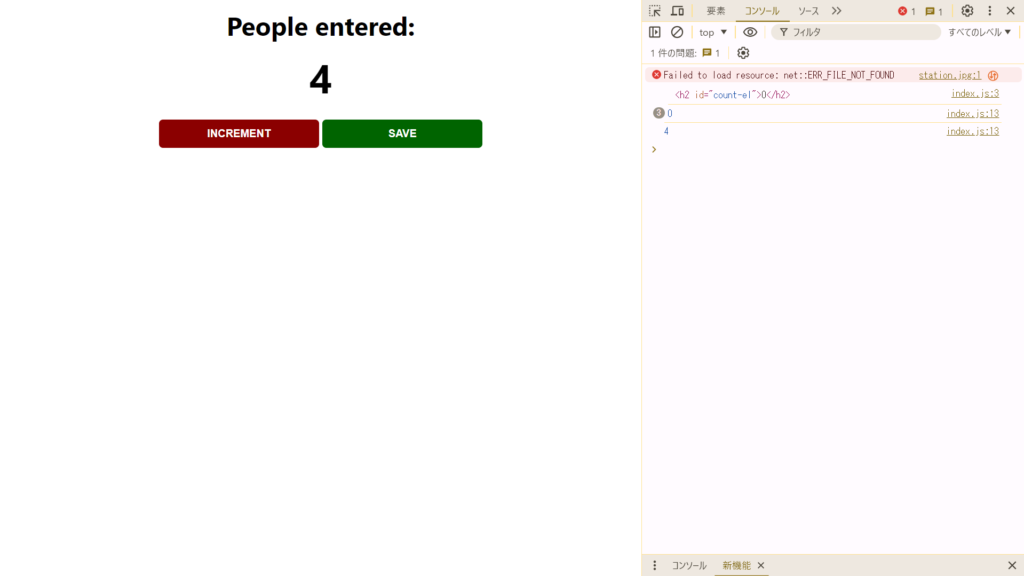
</html>全くこの通りでなくても、以下のようになっていれば成功です。htmlファイルをブラウザで開き、Win(Cmd)+Ctrl+iで確認することができます。

データ型について
プログラミングでは型が重要です。とくにデータ型とはデータのタイプのことです。
数字であったり、文字列であったり、trueかfalseか、はたまた未定義か、
JavaScriptでは8つのデータ型があります。少しデータ型について紹介します。
| データ型 | |
| Boolean(理論値) | true または false。 |
| null | データがないことを意味する特殊なキーワードです。 |
| undefined(未定義) | 値が未定義の最上位プロパティです。 |
| Number(数値) | 整数または浮動小数点数。例えば 42 や 3.14159 など。 |
| BigInt(長整数) | 精度が自由な整数値。例えば 9007199254740992n など。 |
| String(文字列) | テキストの値を表す連続した文字。”Howdy” など。 |
| Symbol(シンボル) | インスタンスが固有で不変となるデータ型。 |
| Object(オブジェクト) | 関数など |
詳しく知りたい方はこちらをご覧ください。
今日はここまでです。お疲れ様でした。




コメント