完全初心者やプログラミング未経験者に向けて何かしてみたい!を応援するために始まったこのプロジェクト。ぜひ活用していってください。
前回の記事はこちら。
イベントは他にもあり、イベントを止めることもできます。
前回はクリックをして公式ホームページに飛ぶようにしましたね。イベントとはクリックしたり、スクロールしたりしてアクションを引き金に何かを動作させることを言います。
イベントはクリック以外にもあり、英語表記になってしまいますが、こちらに一覧があるので、参考にしてみてください。
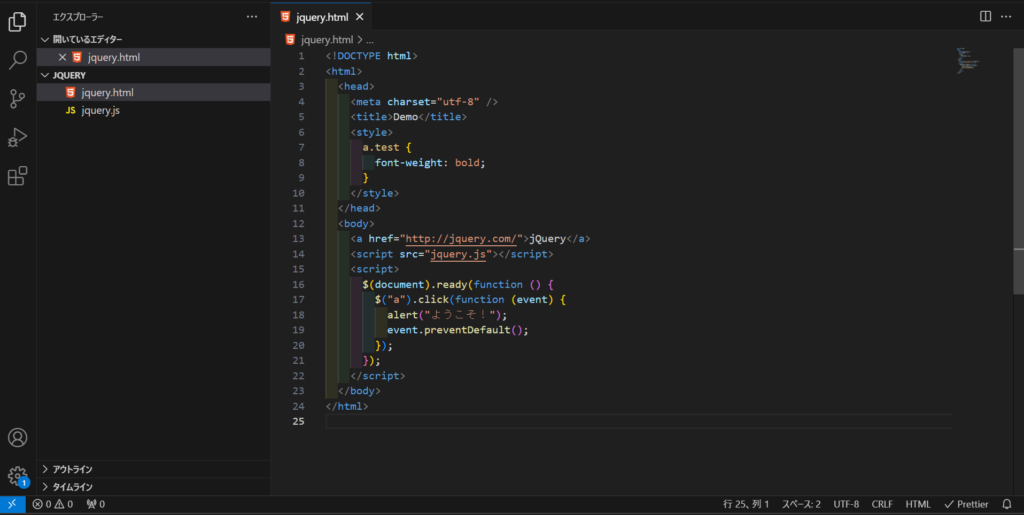
また、デフォルトの動作を防ぐために”event.preventDefault()”を使用することもできます。例えば、以下のように”event.preventDefault()”を”alert( “ようこそ” );”の下に貼り付けてください。
$( document ).ready(function() {
$( "a" ).click(function( event ) {
alert( "ようこそ" );
event.preventDefault();
});
});そして、ブラウザでjquery.htmlを起動するとたった一行追加しただけなのに、公式ホームページに飛ぶことができなくなってしまいました。これが”event.preventDefault()”の役割です。
本来であれば、ファイルを分けてコードを書き込みます。
今回はわかりやすいようにファイルを分けずhtmlファイルに書き込みましたが、本来であれば、プログラミング言語ごとにファイルを置き換えるのが一般的です。
特にフレームワークを使用するときはきちんとどのファイルをどこに入れるかなどが決まっています。しかしjQueryはフレームワークではなく、ライブラリなので、細かくは決まっていません。
htmlクラスを追加したり消したりする
htmlクラスを追加したり消したりするのは重要なことです。
まずは<head>タグ内に以下のコードを追加してください。
<style>
a.test {
font-weight: bold;
}
</style>
これはaタグのtestクラスにフォントを指定するよという命令です。
クラスを追加する。
<script>タグのすぐ下に以下のコードを追加してください。
$( "a" ).addClass( "test" );Ctrl + sで保存したらブラウザでjquery.htmlを開いてみてください。フォントが変わっているのがわかりますか?おそらくわからないと思うので、今度はクラスを消してみましょう。
クラスを消す。
クラスを消すときは”.removeClass()”を使います。今度は</script>の前に以下のコードをコピペしてください。
$( "a" ).removeClass( "test" );
そうするとどうでしょうか。見比べてみてください。成功しているときの例を載せておきます。


いかがだったでしょうか。今日はここまでです。お疲れ様でした!




コメント