完全初心者やプログラミング未経験者に向けて何かしてみたい!を応援するために始まったこのプロジェクト。ぜひ活用していってください。
前回の記事はこちら。
アラートを出してみる
多くのJavascriptエンジニアはドキュメントをロードし終わった時点でコードが動いてほしいので、onloadファンクションでコードを囲みます。例えば以下のようにします。
window.onload = function() {
alert( "welcome" );
};しかしこのままだとバナー広告を含む全ての画像を読み込まないとコードが動きません。これを解決するためにiQueryはreadyファンクションを用意しています。例えば以下のようになります。
$( document ).ready(function() {
// Your code here.
});jQueryライブラリはjQueryと$を使ってメゾットとプロパティを公開します。$はjQueryと全く同じ働きをするためよく$が使われます。
例えば、readyイベントの中に、あるリンクへのクリックハンドラーを追加することができます。
$( document ).ready(function() {
$( "a" ).click(function( event ) {
alert( "ようこそ!" );
});
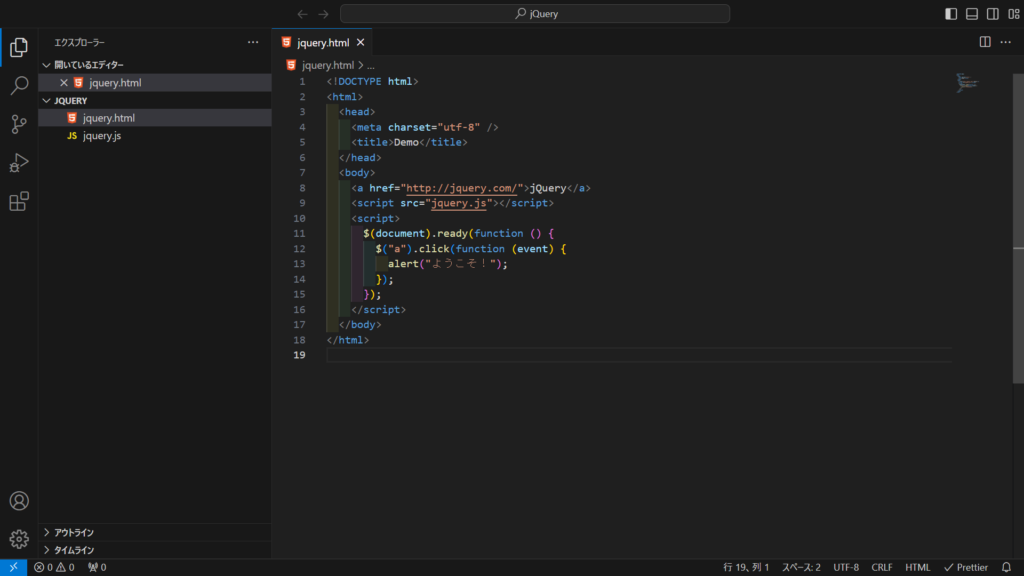
});上記のコードをコピーしてhtmlファイルの「// ここにコードを打ち込みます。」というところに貼り付けます。「//」から始まる文をコメントアウトといいシステムに認識されません。よく、メモに使われます。

次にhtmlファイルを保存してくださいCtrl+sで簡単にできますよ。そしたらブラウザでhtmlファイルを開いてください。
jQueryをクリックするとアラートが表示されOKをクリックするとiQueryの公式ホームページに飛ぶことができます。これができればここまではOK!
ではここまでにしましょう。お疲れ様でした!




コメント